Bila Anda perhatikan status bar di iOS 6, maka Anda akan menyadari bahwa warnanya akan selalu berbeda-beda tergantung dari aplikasi yang kita jalankan. Warna status bar bisa ditentukan melalui salah satu pengaturan yang bernama tintColor dari Xcode. Ternyata selain bisa diatur melalui tintBar, iOS sendiri memiliki cara dalam menentukan warna yang digunakan pada status baru.
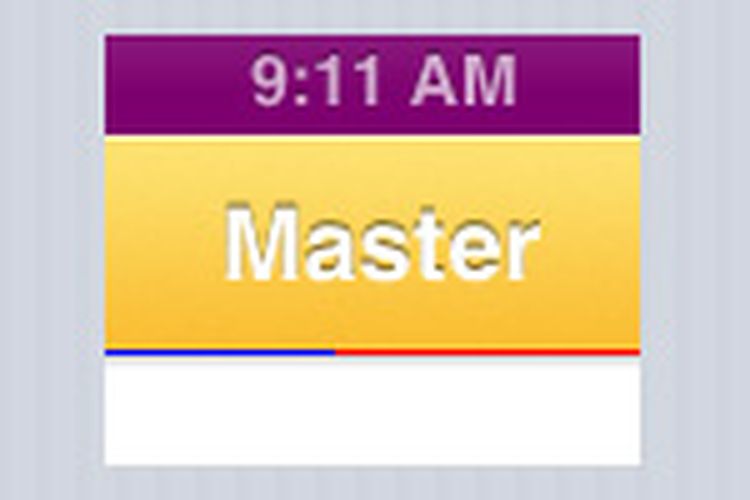
Metoda yang digunakan cukup sederhana. Warna ditentukan berdasarkan warna rata-rata pada pixel paling bawah di header bar. Hal tersebut dibuktikan oleh pengembang Wrapp, Simon Blommegård dengan menggunakan warna biru dan merah pada pixel paling bawah dan menghasilkan warna ungu pada status bar.
Turns out it’s quite a funky method. Rather than going on the tintColor, It uses the average color from the bottom pixel row of the header bar. This is illustrated by Simon’s yellow header bar with a blue and red bottom pixel row, resulting in a purple status bar.

Kami juga sertakan beberapa screenshot aplikasi dengan warna status bar yang berbeda. Tidak semua aplikasi akan menyesuaikan warna status. Hal ini disebabkan pengaturan warna tintBar sudah ditentukan oleh pengembang terlebih dahulu.

[source site_name = “Max Themes|via Cult of Mac” site_url = “http://blog.maxthemes.com/post/25149798543/how-the-adaptive-status-bar-in-ios6-determines-which rel=”no follow”|http://www.cultofmac.com/173928/how-ios-6s-cool-new-adaptive-status-bar-works/ rel=”no follow””][/source]
Akses juga MakeMac melalui MM Reader untuk iPhone
:blur(7):quality(50):quality(100)/photo/makemac/2017/11/iphone-x-makemac-1.jpg)
:blur(7):quality(50)/photo/makemac/2012/09/pv_adaptive_sb1.jpg)














:blur(7):quality(50)/photo/2024/03/01/doorprize-majalah-bobo-edisi-ter-20240301024421.jpg)
:blur(7):quality(50)/photo/2024/02/27/majalah-bobo-edisi-terbatas-ke-3-20240227025718.jpg)
:blur(7):quality(50)/photo/2019/09/18/1914149125.jpg)
:blur(7):quality(50)/photo/makemac/2017/11/iphone-x-makemac-1.jpg)
:blur(7):quality(50)/photo/makemac/2017/11/iphone-x-makemac-1.jpg)